Key tips for the spin tool:
-3d cursor location will be the center point of the spin
-3d viewport orientation matters
-select the spin direction from the top bar
-hold ctrl to snap to increments

Because your time is valuable
Key tips for the spin tool:
-3d cursor location will be the center point of the spin
-3d viewport orientation matters
-select the spin direction from the top bar
-hold ctrl to snap to increments
A standard Ubuntu installation with Gnome as the desktop has a starred locations option in the sidebar. That sounds like an obvious way of adding often used folders to favorites so that you can access them quickly and easily.
Unfortunately it turns out that the “starred” feature doesn’t always work as easily as you would hope. You might think you could simply right click on a folder and choose to star it from the context menu. But there is no such menu option. Some people have gotten adding stars to work by going to the list view, and right clicking on the column header to then add “Star” as a column. But even when I could add that column and see the star, I still couldn’t turn the star on for the folder that I wanted. It seems like this feature might work mainly for indexed locations.
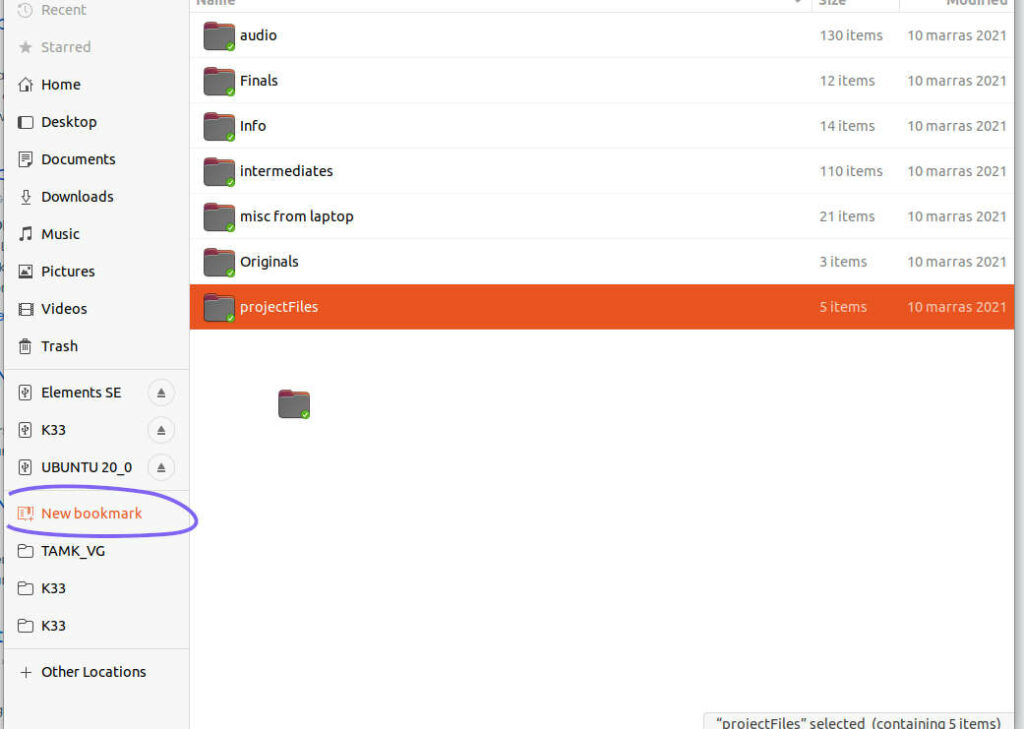
Luckily there is another way of adding favorites or bookmarks to Gnome. Simply start dragging a folder towards the sidebar on the left. Now pay attention to a little button that appears which says “new bookmark”. If you drag the folder on top of that, it will now appear in the sidebar as a handy bookmark.

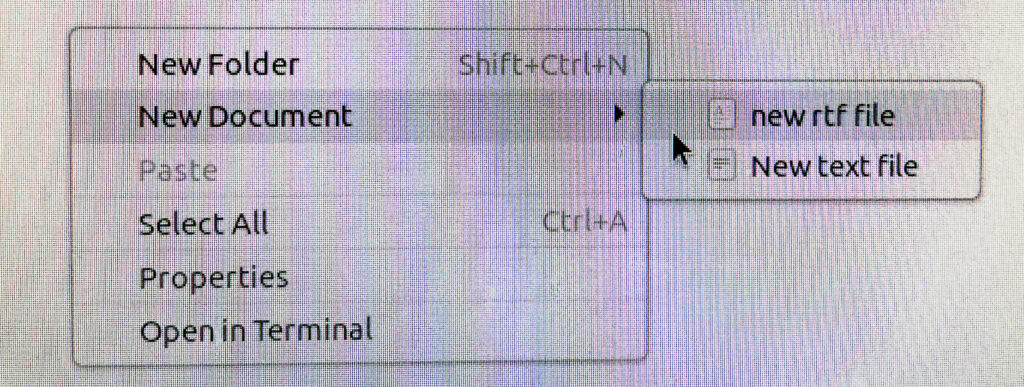
I just learned a really helpful tip regarding Linux Ubuntu. I have been missing the possibility to quickly create new files by right-clicking on a folder. With this simple technique you can create all kinds of files quickly and easily. The steps are really simple:

Solid collision filtering is a really useful feature in Construct 3, but it’s not very well documented.
Continue reading “How to use solid collision filtering with Tile movement in Construct 3”I have been searching for a good workflow for testing out different color palettes for existing video game designs.
I have finally found a relatively pain free method of testing different color palettes and applying them to entire games. I will be making a video tutorial about this in the future, but before I get to that, I thought I would already explain the basics of the workflow.
Continue reading “Finally a sprite sheet recoloring process that works”
I tested many different options for creating wordart/wordclouds online. Some of them worked well but then exporting wasn’t free. Others were a bit too simple with not much to customize. But this one is both free and it has plenty of handy customizations available: https://www.wordclouds.com/
Sometimes you have a file with tens or hundreds of lines of text and you need to wrap each line with double quotes and a comma so that it can be easily put inside a javascript array. This can happen for example if your data is rows in a spreadsheet. Here’s how you can go from a list of lines to a quoted, comma separated list:
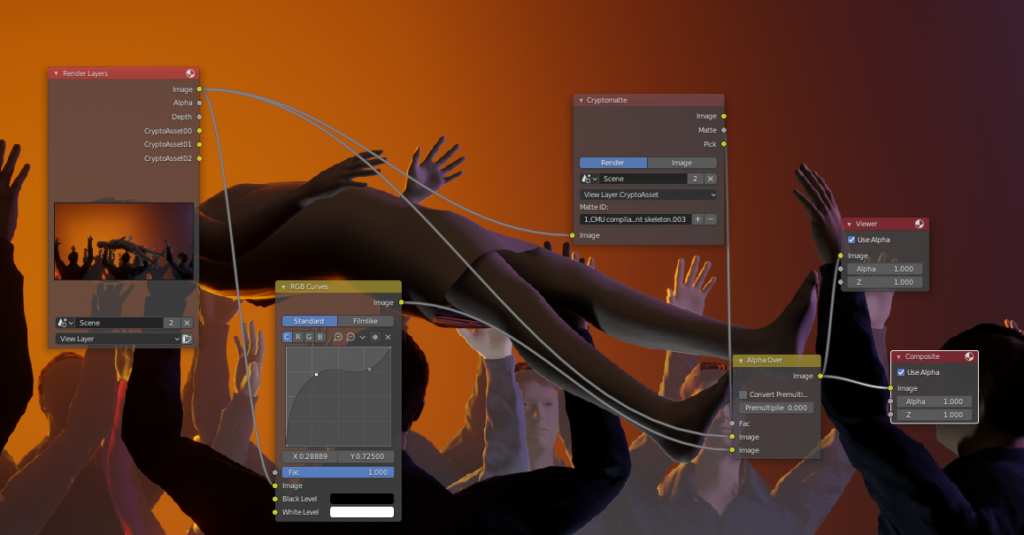
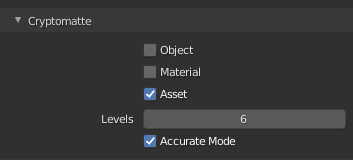
Continue reading “Convert lines of text to an array format”In the buttons area (on the right side of the interface), select the “View layer properties” tab.

Under “cryptomatte” turn on “object”, “material” or “asset”. I like “asset” since it let’s me select entire rigs that consist of several parts.

Go to the “compositing” workspace.

Turn on “use nodes”.

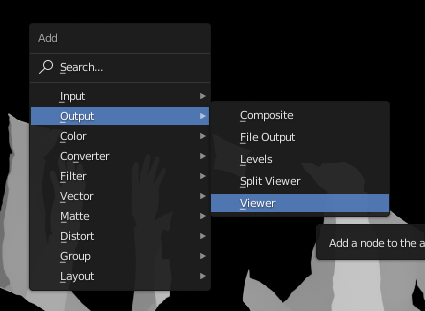
Add a viewer node with shift+a –> output –> viewer.

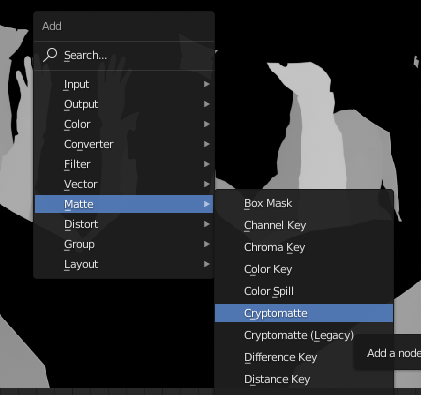
Add the cryptomatte node from Matte –> Cryptomatte.

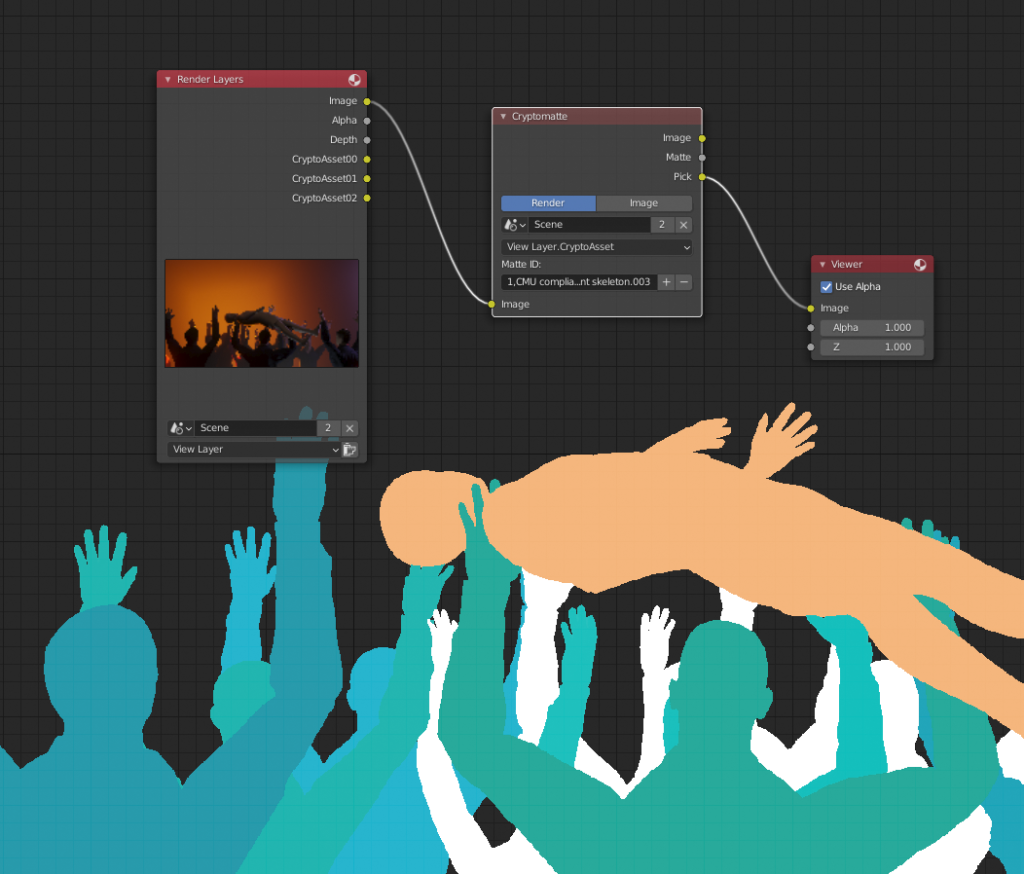
Connect the image output from the render layers node to the image input of the Cryptomatte node. Connect the “pick” output from the Cryptomatte node to the image input of the viewer node. Render the scene (keyboard shortcut F12).

You should now see different matte colors that identify different assets in your render layer. Use the + button to access the eyedropper tool and select as many assets as you need for the matte you are building.
To see the actual matte, you can plug the “matte” output from the Cryptomatte node to the viewer.

Now you have a matte that you can use in various way when you are compositing. As a simple example, you could color correct the matted area by combining two copies of the input image with the “AlphaOver” node while using the matte as the factor. Then simply drop a color correction node like RGB curves between the bottom image connection.